In early 2018, I was on a trip visiting home in Shanghai. While we were chatting away with my parents about all sort of things happened when I was a kid, they digged out some old family photos. I was intrigued and having so much flashback memories. One of the photo was showing me installing a software on a CRT monitor computer in the 1990s, probably the internet was still using dial-ups modems.
Back then, we had to wait for 30 minutes for downloading a couple of megabyte; we had to hope that modems can maintain the connection; we had to hope that there would not be any incoming phone calls as it could interfere the modem phone line; ICQ was still one of the must have software in our inventory; School homework TXT files were stored in floppy disks that barely reliably worked.
I wish I can time travel 25 years backwards and kindly present to myself, “one day you may not need a computer”, I would not know how I could react to this ‘warning’. Even if we make such statement to ourself today in 2020, some of us could still be quite hesitated.
The reality is, as of 2020, I have not been working directly on a standard computer the past three years. Here is the story about how I managed to live in a computer-less world.
Behavior Change Requires Persistent
It’s was not easy.
This was almost one decade of looking for different ways of working with the device.
To change our habit, it requires frustrations and initial drive to leap of faith. I would love to appreciate these historical events that drive me to look for an alternative habit.
Portability and maintain the daily need
Does anyone remember the age of Netbooks between 2008-2010? The device market was offering sub-optimal powered portable laptops with a small size footprint. I was at the time looking for portable Linux netbooks.


I owned an HP Mini 5101 at the time which is a medium spec 10-inch netbook for professionals. I can agree that portability was there. However, the software and operating systems were not built for the performance, the storage was still using spinning disks, 2 hours battery implied carrying a large charger. It was not able to provide enough computational power nor innovative interactions with the small screen. All in all, it was probably one of the best note-taking devices at a time.
A better keyboard
I usually refer myself as keyboard junk. We spend so much time with the keyboard to produce creative work. We cannot ignore how much impact a good keyboard can offer to the user. When Apple first introduced the MacBook 12”, it was eye-opening for me as the perfect device for portability. The computing power was good enough for general software development.


Unfortunately, the butterfly keyboard was way off the expectation of what good could look like. Apple eventually understands that form factors superseded user experience and functionality is not an optimal decision.
Taking control of my own attention in this noisy digital world
Overrated personalization has powered so much advertising and cookie tracking in the browser. GDPR compliance with a good intention didn’t drive optimal user experience. The web has changed from simplicity to endless accept cookie rules and pop-over advising content. We lost so much precious time and attention to the annoying “I Accept” pop-ups. This has to change and we need a better platform that focuses more on the user’s objectives & experiences.




This means I would love to spend less time in the browser, but more time with applications that extract meaningful internet content to optimize my valuable time.
A simpler desktop window management system
The traditional Desktop window management is such a complex system.
It’s rare for an average person would use more than two software at a time. When we context switch, we would still want to have one primary application 100% focused with maximum working space, the secondary application is used as an information assistant or exchange data visually. Having to consider where to place the application window, or maximizing it becomes unnecessary.
The Solution
Disclaimer & Spoiler Alert: my solutions are going to be heavily focusing on iPad and Apple ecosystems, but similar solutions could apply to Windows or Android eco-systems. Leave a comment below to educate me what solutions you have on other platforms ;)
I’m going to skip some common general non-technical tasks as any tablet (iPad or Android) devices are already sufficient for daily activities.
Simplify the Need
Edgar Degas once said, “So that’s the telephone? They ring, and you run.”
Evolution sometime would scare us away, simply because we assume our habit shaped by the old way is the must-have for the next thing. This mindset often undermines our ability to discover the new world.
I prepared to get rid of computers and own a client device to accomplish my daily use, technical and non-technical work. I do need XCode on the MacOS from time to time, MacMini becomes my headless server providing Xcode utility when needed.
I have already had an iPad Pro at hand, so simply using it as the only primary work device for both writing and software development.
Optimise with OS Native Software
The key for moving between application in virtual desktop (remember Your Best Friends?) and the iPad is making sure choosing cloud storage to work with. It is not only store files in the Cloud, but imagine application on iPadOS or Android is a client or interface to operate on your single copy of data. You are free to move back & forth between the traditional desktop apps or use alternative interfaces when needed.
Professional writing and drawing tools are well-designed for iPad. My go-to favorite tools set are Microsoft Office 360 suite, Google Suite, Notability, Affinity Design.
Since I work on technologies, having a terminal and git workflow is an absolute must. I strongly recommend the following Apps.
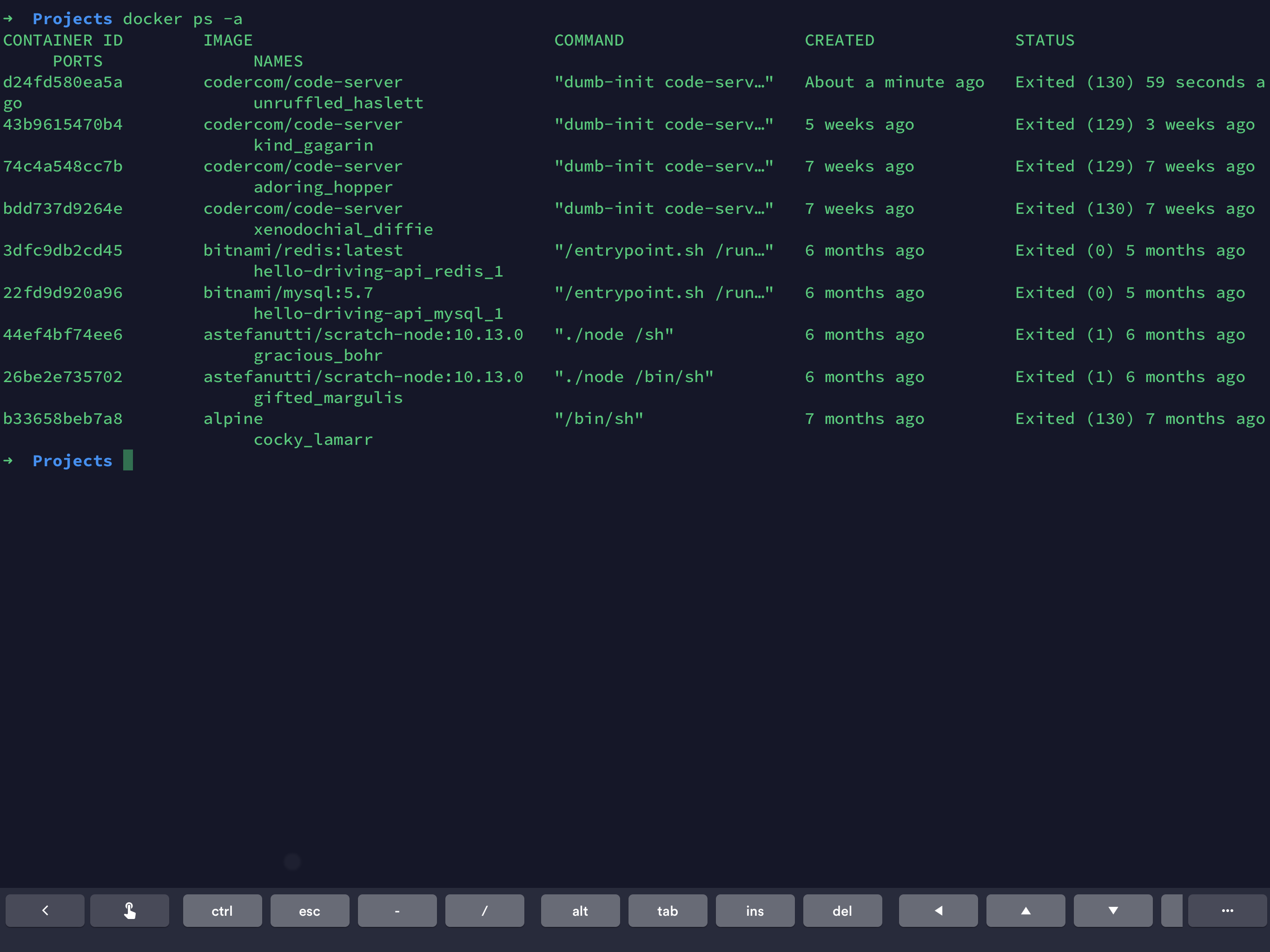
Termius: beautiful terminal ssh client
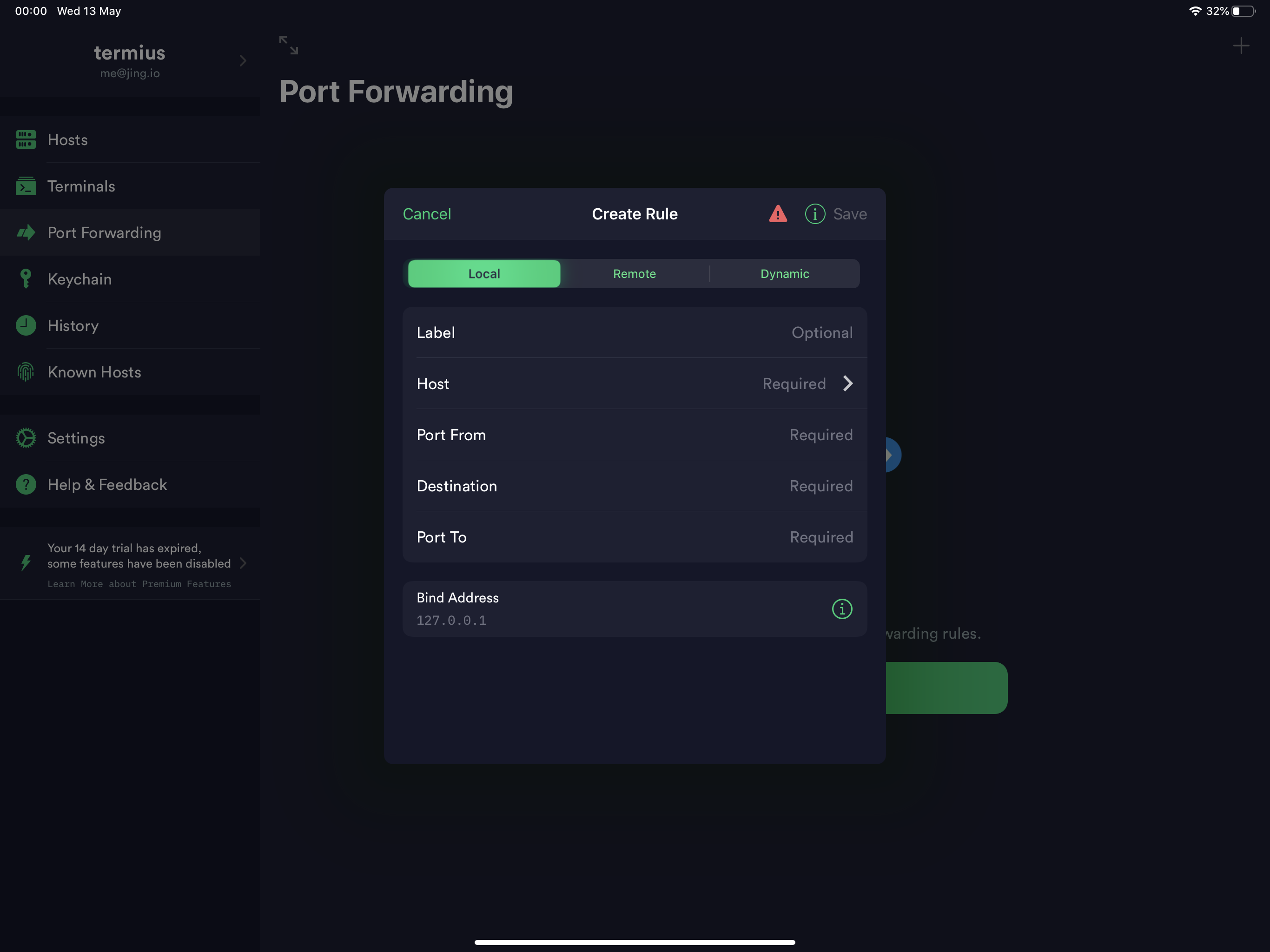
Termius provides iTerm2 like terminal interface for both keyboard & touch input. For people using vim, emacs or tmux to develop software, it should make you feel very native and home-coming. The Port forwarding feature is also extremely useful to access or remote debugging by attaching the local safari browser to a local port (forwarding to a remote port).



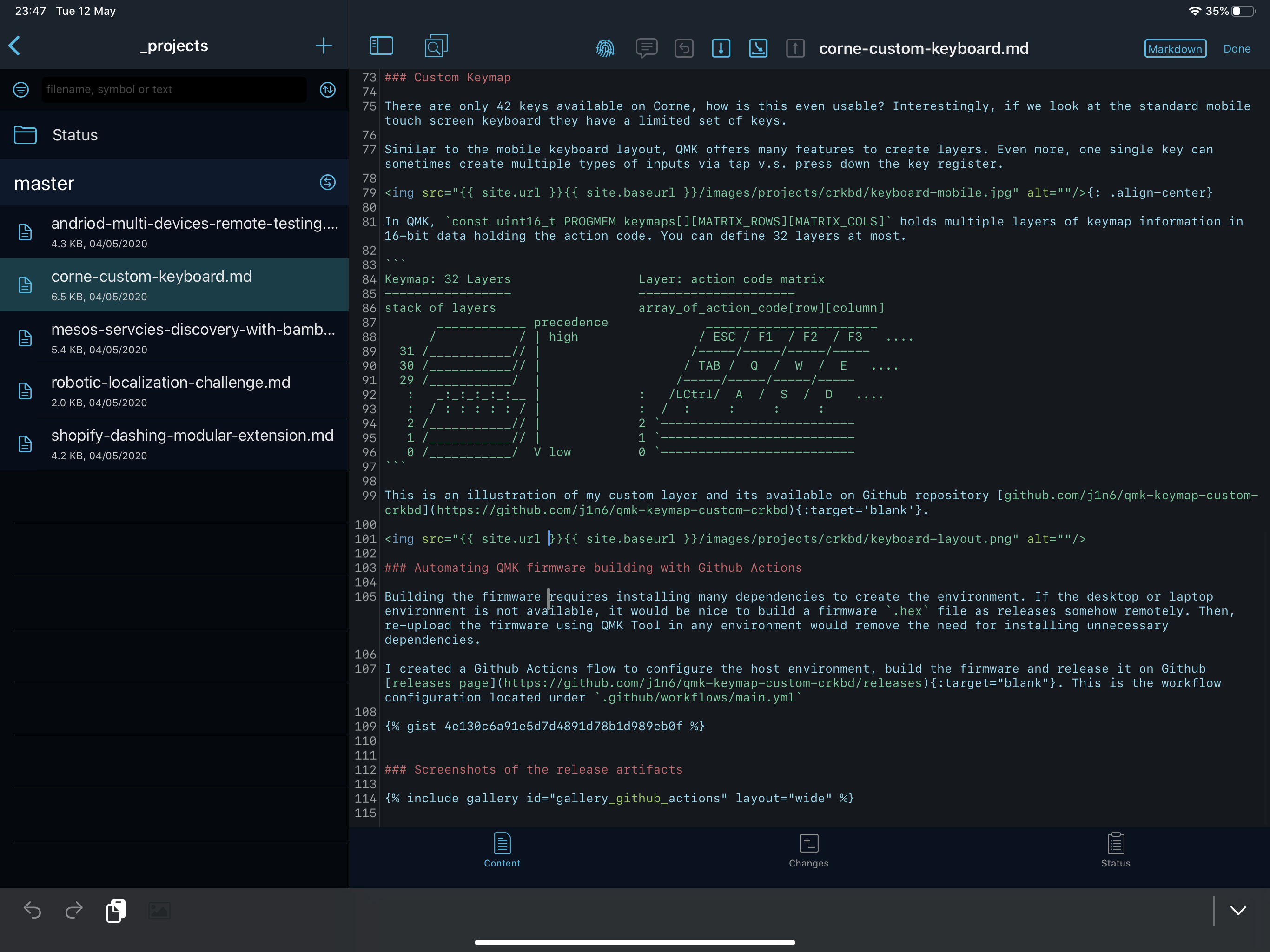
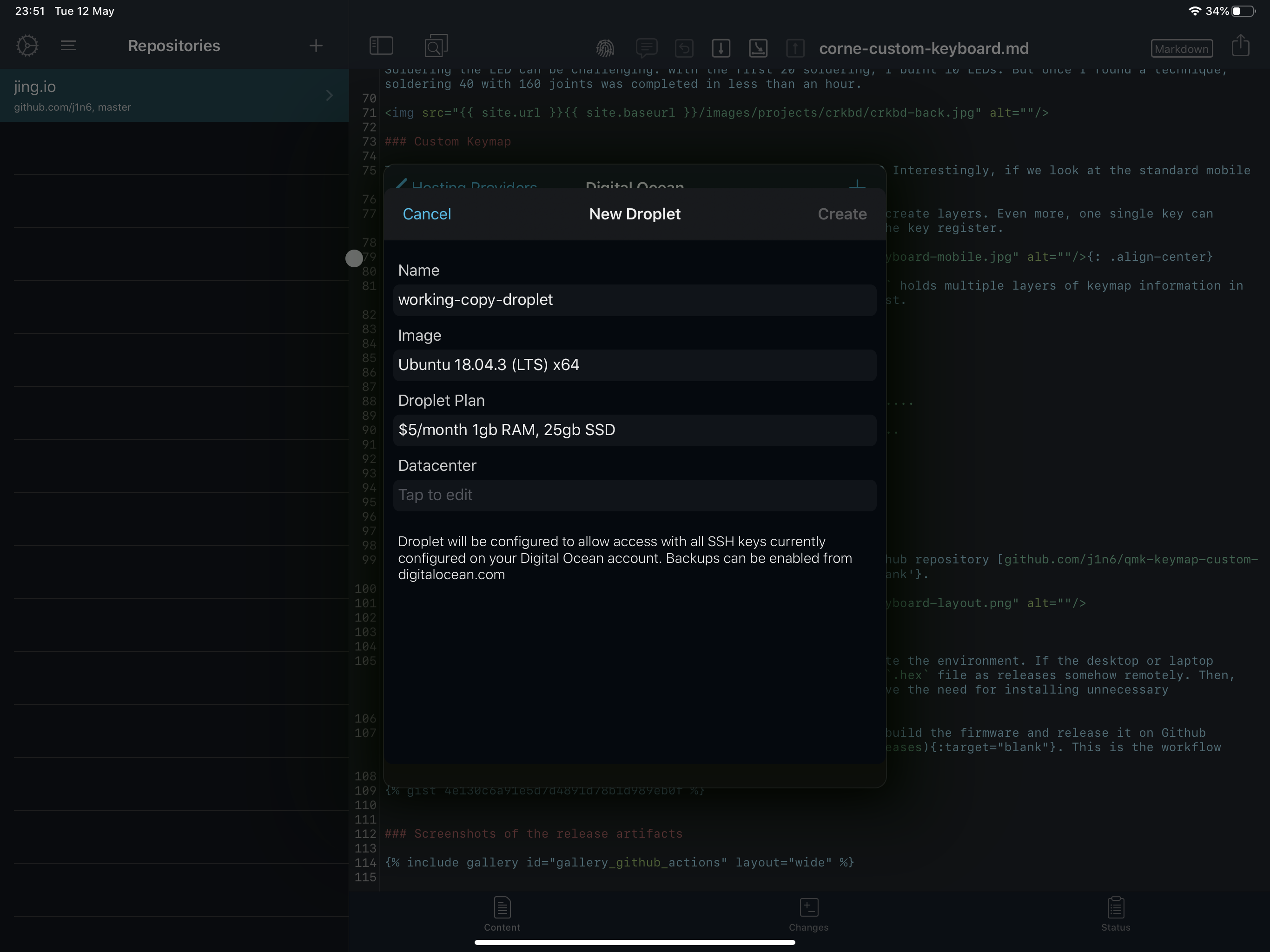
WorkingCopy: git workflow made possible
Although you can use Termius working with git in a remote hosting environment, having a native git client to work on a local file system with a friendly editor would be ideal. WorkingCopy provides full-featured git client to allow you to work on development or editing offline.


Apart from integrating with standard git providers (e.g. Github, GitLab & Bitbucket), my most favorite feature can launch a droplet on DigitalOcean directly to set up a ready development environment from scratch. The benefit is automating the recreation of systems would massively reduce team member onboarding time consumption.
Cloud Editors: scalable development environment on demand
By taking advantage of public cloud services, the local computational power is not a technical constraint anymore. It was a possible task 5 years ago i.e. before the year 2015. The growth of cloud services and web components allows us to develop applications via a browser, a huge effort of eco-system integration has improved usability and maturity. Here are some common ones:
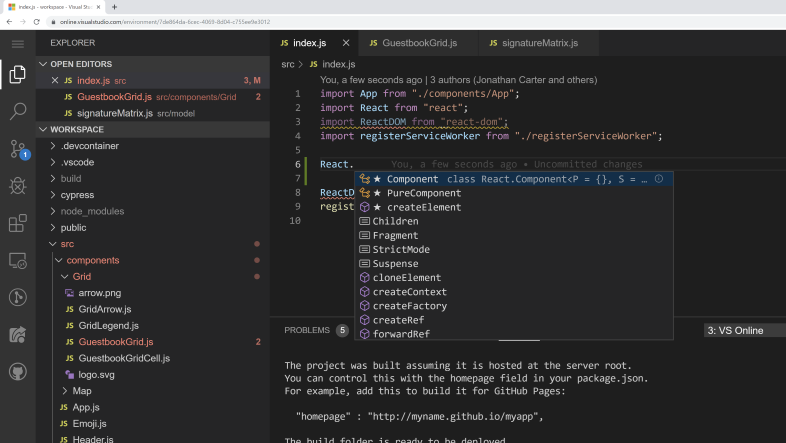
Visual Studio Codespaces, community beloved VSCode available in the browser

Coder, alternative enterprise ready VSCode online operating in Kubernetes (self-managed open source code server: https://github.com/cdr/code-server)

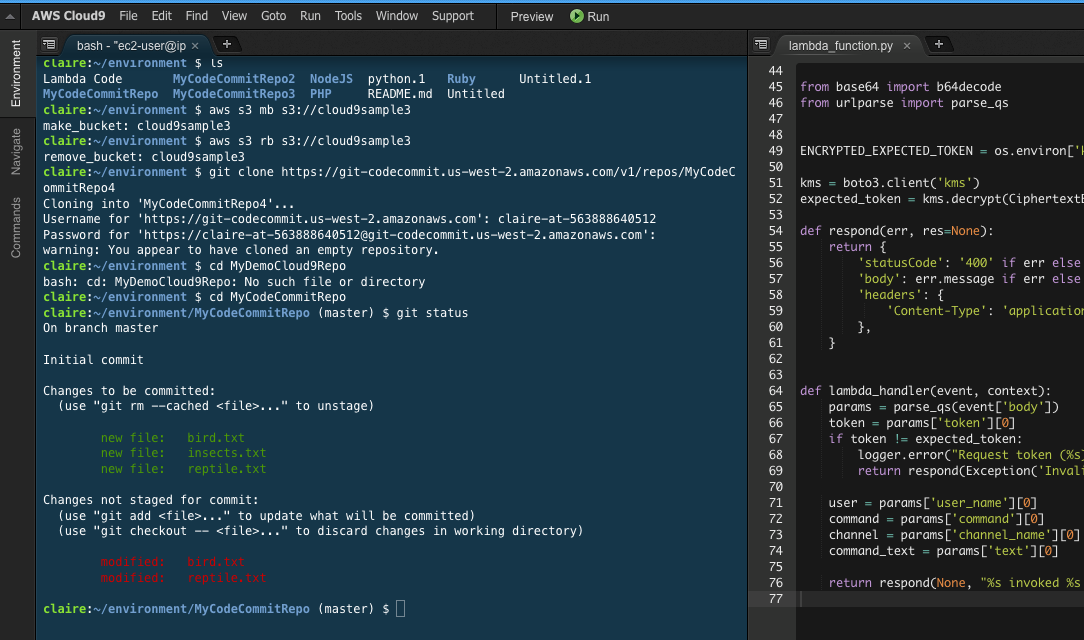
Cloud9, Amazon Web Services enabled IDE integrating with AWS services

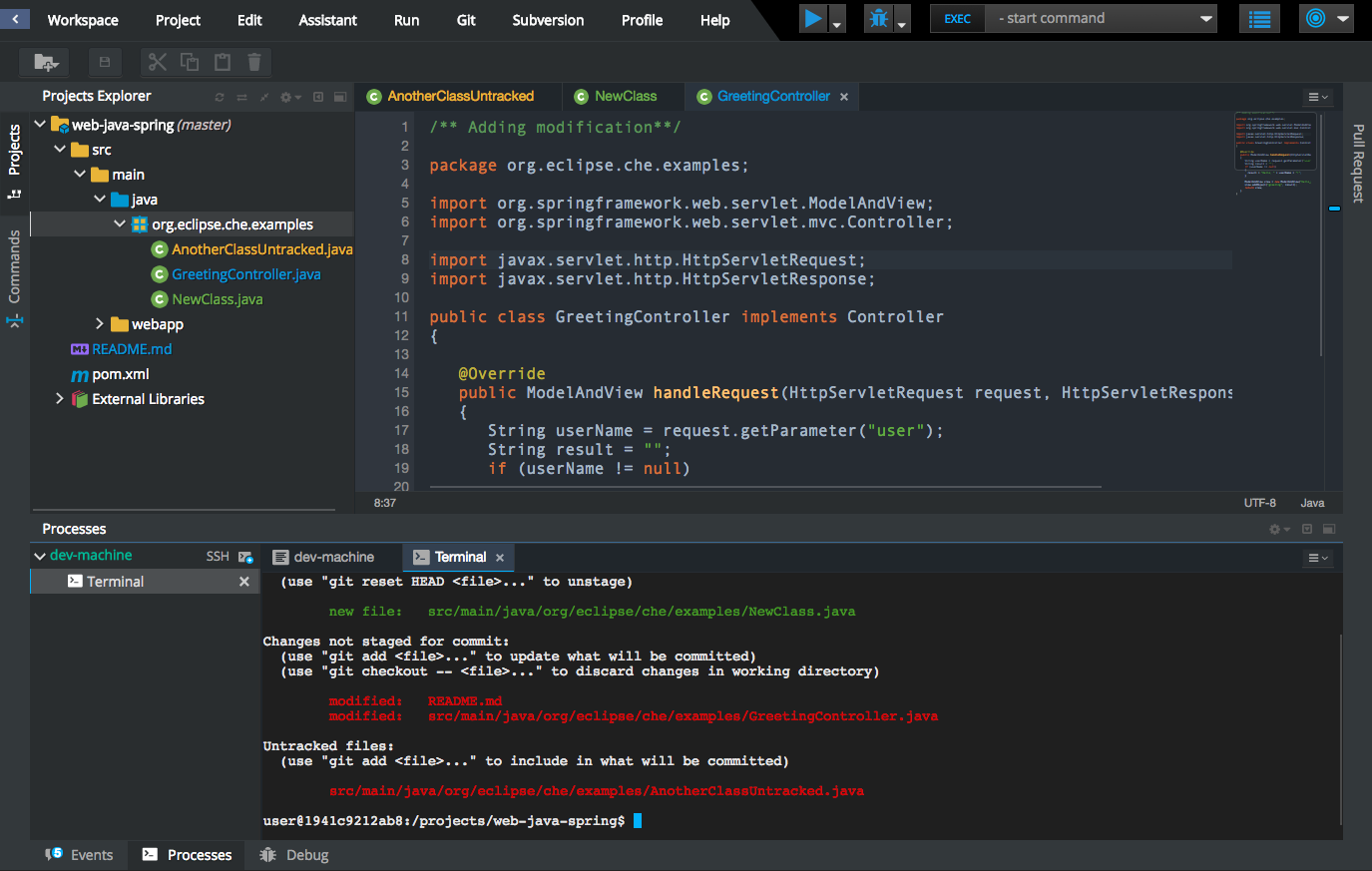
Eclipse Che, Run your IDE environment in Kubernetes

Github Codespace, develop applications closer to the source control

Fallback When Needed
Sometimes the software on the iPad just isn’t ready to be used at full scale, having the full desktop available is a safe fallback option to maintain the productivity when needed. There were many remote desktop solutions I’ve tested that allow remote access to both Windows and macOS desktop environment. I tested Screens, Splashtop, DuetDisplay, TeamViewer, Parallel Access, Any Desk.
In the end, JumpDesktop is able to provide the most optimal desktop replacement, e.g. low latency (operate well under LTE cellular network), sound support, mouse/trackpad support. Most important, JumpDesktop among the other competitions provides the best brilliant native keyboard experience. The fluid protocol ensures the special keys and combinations of key shortcuts works seamlessly.
For my daily work driver, I use JumpDeskop remote to Windows Desktop, MacOS, and Virtual Desktop hosted on Azure.
Since macOS does not support custom resolutions, remote access to macOS from the iPad would not provide edge-to-edge on the iPad screen space. The workaround is using SwitchResX:
- (Optional) Get a 4K EDID HDMI Emulator
- This is only required when you don’t have a monitor at hand to ensure the display output is always on remotely
- Disable System Integrity Protection (SIP)
- If you are running OSX 10.11 or higher, SIP must be disabled.
- Start the macOS into the recovery mode (press
CMD+Ron starting the OS) - Open the Terminal app in recovery mode
- In the Terminal, enter the command
csrutil disableto disable SIP - Restart to normal mode
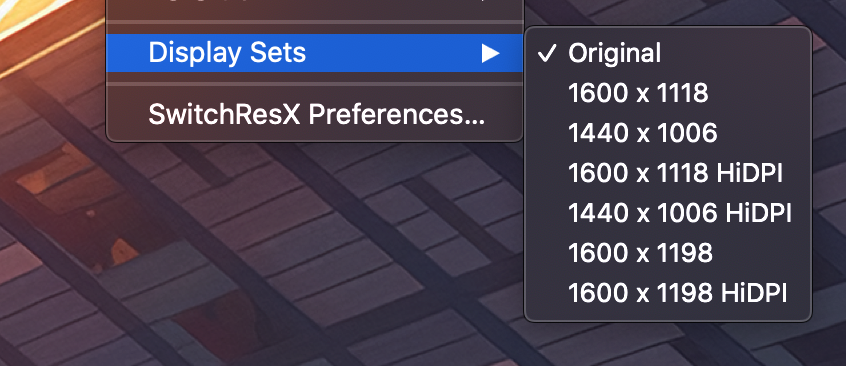
- Configure Custom Resolutions
- In SwitchResX, select the external monitor from the list on the left menu (select EDID emulator if it’s plugged in)
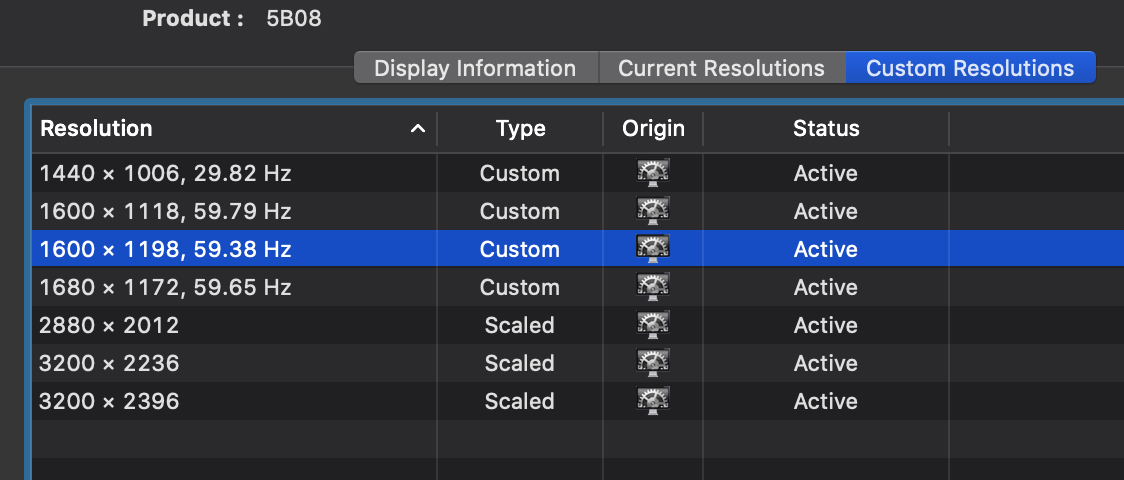
- Select the ‘Custom Resolutions’ tab.
- Add a new custom resolution by clicking the
+symbol at the bottom of the window. - Adjust the settings to match the appropriate resolution
- Press ‘Ok’, close SwitchResX and save when prompted
- Restart macOS
To achieve retina resolution for remote desktop, an undocumented trick is creating two resolutions, e.g.
- ResA: create a resolution as Custom, i.e. 1600 x 1198
- ResB: create a resolution as scaled, double the resolution specified above, e.g. 3200 x 2396.


ResB supports HiDPI, although it provides the highest quality, it can produce noticeable latency. Currently, JumpDesktop only enabled HiDPI mode for VNC connection mode, in other words, fluid protocol optimizes the rendering latency not supporting HiDPI.
Update 1st Dec 2020 - with AWS EC2 Mac Instances
AWS announced MacOS instance is now avaiaible on EC2. Your portable devices can be more versatile when conectivity is not the limit. It is the prime time to get on-demand servcies with wide range of Operation Systems, including MacOS.
Imagine Remote Desktop is a Fullscreen Application
Now, this requires a lot of habit change and mental model change. One trick is to try not to rely on the remote desktop as your main workspace, but using native iPadOS app while seeing the desktop as an app. Use gestures to switch your ‘apps’ space.

Developing iOS application and Front-end application with iPad is still challenging. Developing server-side applications can comfortably rely on native tablet editors or browser IDEs.
Final Verdict
Am I one hundred percent happy with this solution? No, there are definitely huge opportunities for new ideas and improvements. However, it has enabled me to work differently with much focused one single digital canvas.
I’m looking forward to seeing professional applications recreated natively, and there will be a huge demand for it. The pro-apps will be designed to optimize fullscreen, touch interface, and better user experience. Working in a thin-client, connected to a virtual environment, is likely going to be the future workspace in many workplaces.
Leave a comment