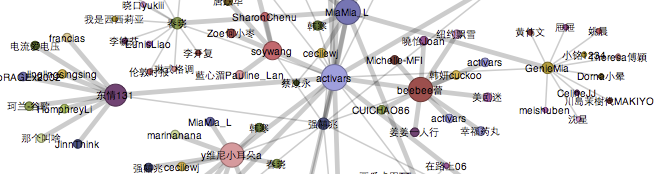
最近由于需要数据来测试一些HTML SVG的绘图工具的性能,想到运用新浪微博的API调用个人数据构成‘朋友’和‘粉丝’的关系图。假设以个人为中心,我的朋友和粉丝是与自己相连的节点,我们可以得到这样一个简单的图1 。
图1 (点击图放大)
每一个人代表一个节点,我个人位于中间的节点。在这个数据组里面,连接自己的节点数量较多,中心的点weight递加之后,便形成较大的节点。图1有遗漏一些信息,比如节点并不能说明这个粉丝也同时是我的朋友,也许此人是我的粉丝而我们却没有互相关注。图2和图3就可以显示出更近一部的关系。
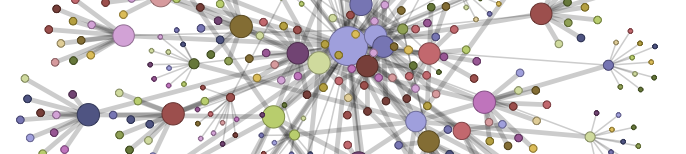
图2 (点击图放大)
图2调用了更多的个人数据(包括了朋友的朋友们,一共2层关系),同样运用调整weight的方法,使得与中心相连的第1层节点有大有小区分。 中等的节点代表我和这些朋友是互相关注的,相对小一些的点代表。 四周那些微小的节点,代表朋友的朋友们。 下面的图3与图2相近,只不过增加了一些第二层的数据和第三层的数据,并且去掉了用户的ID。
图3 (点击图放大)
层数增加会大幅度增加HTTP Requests的数量(加上新浪的服务器Response真的很慢), 图3形成大约用了1分钟调用的时间。个人好奇的尝试了一下绘图工具的极限,调用了所有的个人好友(最多100位,我暂时只有70多位粉丝和朋友),并且调用朋友的朋友(<100),最多的节点数量小于100*100, 这样构成了图4。 由于节点过多使得Google Chrome异常的缓慢,所以去掉了连接线,可是还是几乎不能与构成的图形互动。从新浪微博调用图4的数据大约用了15-20分钟左右的时间(~= 去餐厅买中饭 + 上厕所 + 冲咖啡)。
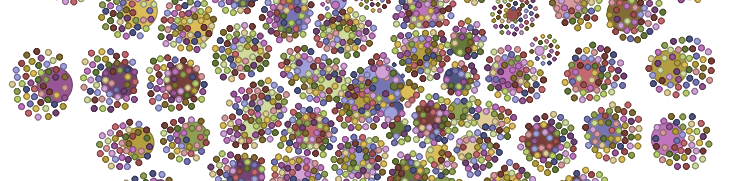
图4 (点击图放大)
有密集物体恐惧症的朋友们看了会觉得图4异常的恐怖(同情你们, 我自己看多了也觉得很反胃)。这就是我的新浪好友关系图,或者可以把它看作是一副个人艺术品。
最后粗略的总结SVG rendering performance on MaxOSX,从低到高排列: FF 3.6.10 < Safari 5.0.2 < Google Chrome 6.0.472.63 .




Leave a comment