I always like this quote:
“Good Designers Copy, Great Designers Steal”
The idea of copying other designs must make sure the elements are in the correct context. A designer should always know what type of design may fit into their future work instead of headless copying other people’s great design - product may end badly or even creepy.
Sina Micro Blog (新浪微博客) is essentially a clone of the famous Twitter service with a little customised collection of features fitting into the Chinese culture. I have tried to find one screenshot that captures a lot of wrong design decisions in comparison to the original Twitter iPhone application.

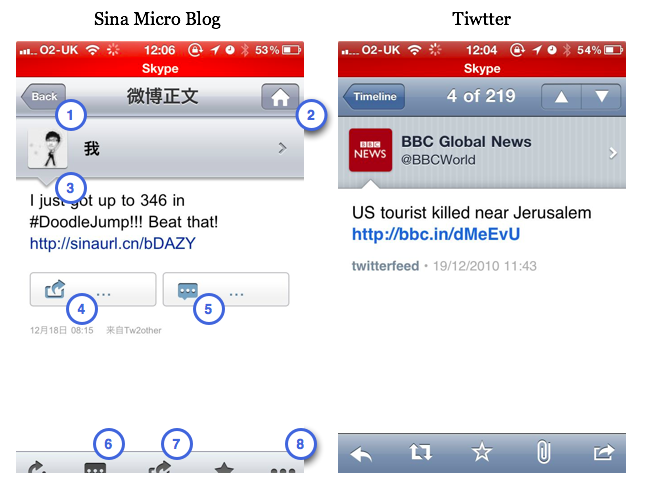
Left side is the Sina Micro Blog with numbered marker indicating design issues to be discussed later. Right side is the Twitter iPhone application. Both of them were in a status page that shows a full detail of an entry.
Duplicated Functionality
Unlike desktop application, the canvas on iPhone is too small to waste. (1) button will lead you to previous page and (2) pops the current stack and brings back the home page. The result of the two actions are exactly the same: go to the list of recent tweets. So… is there a reason why user needs two identical functional buttons in the navigation bar? Twitter app gives a name to the back button to tell you that the previous page is ‘timeline’, while placed an up/down navigation in the top navigation bar.

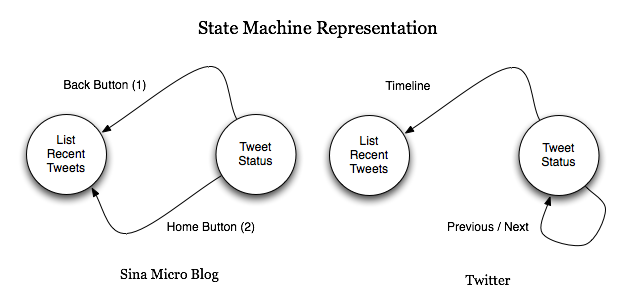
We can use a state machine to represent the workflow of a UIView. It’s obvious Twitter app makes much more sense as the end state is deterministic (only one path leading to the termination state).
Buttons (4) and (6) have the same function - redirect message. It’s even more confusing when considering the order of those buttons. (4)(5) and (6)(7) are in reverse order.
Same Icon with Different Functionality
Buttons (5) and (6) have the same icon as you may notice. (5) results in a comment list while (6) is to leave a comment.
Different Icon with Similar Functionality
(7) redirects the current tweet. (8) is also a redirect function but with other options (e.g. by email, SMS etc..). Is it better to group them into one button so that the interface might be less busy and less confusing? The number of buttons in this one view only pretends the application having tons of features, but they are actually same or similar. Classify them into categories or groups can utilise the limited screen space.
Graphical Representation
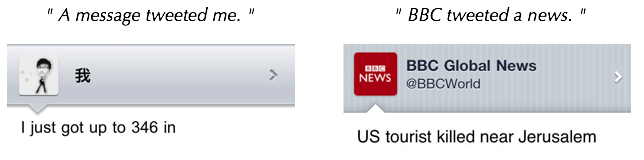
The upside-down arrow can make a lot of difference. I think this mistake is quite funny. The designer for Sina Micro blog wanted to differentiate from the official Twitter app, but they did it wrongly while remove the best bit of a tweet status.

Lazy Programmer: Abuse the Interface Builder
As you may noticed the bottom tool bar in Sina’s app was cropped. It’s cropped when the ‘In-Call Status Bar’ appears (e.g. I’m calling Skype, or making a phone call). It might be several reasons causing the problem. It might be created using Interface Builder in a wrong way that the size of view cannot be automatically handled by the iOS. Or it could be that the subview was implemented properly using images/buttons instead of building a subclass of UIViewContoller. Would it be better to add the subview programmatically instead of using Interface Builder?
_It’s always fun to see how people developed/designed their application and learn from the good and the bad. I agree that it’s very challenging to be a designer and coder at the same time. But think about it, these mistakes merely involve artistic tasks - “what to include, where to place them” .
Coding mode and design mode have the same goal that is to satisfy your users and make their life easier. _
Leave a comment